Today I will show you how to quickly add a Google map on a website so that it displays the company name and the exact point with the information contained in the Google Maps business card instead of an empty address. Let me give you an example Of the Prague Hospital . Suppose we want to show information about its exact location.
Badly added Google map on website
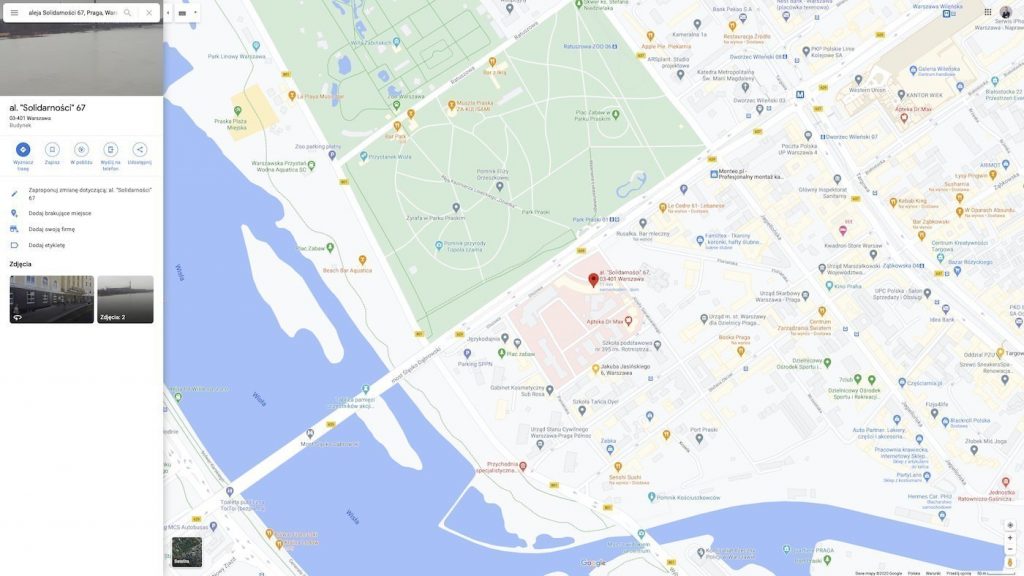
We can enter the address: aleja Solidarności 67, Praga, Warsaw and of course we will get a map with a punt as below. However, it is not the best solution for the place we want to indicate or, for example, our business whose address we want to indicate on our website, because such a selection does not provide detailed information our place name, website and rating. If someone saves the indicated location to their favorites (with an asterisk), they only save the address, not what is there. This is especially important in the case of several companies under one address. The method of entering the address itself does not show the facility / company that we want to indicate. The map we will place on the website will look like this – no information about the place.

How to add a Google map correctly?
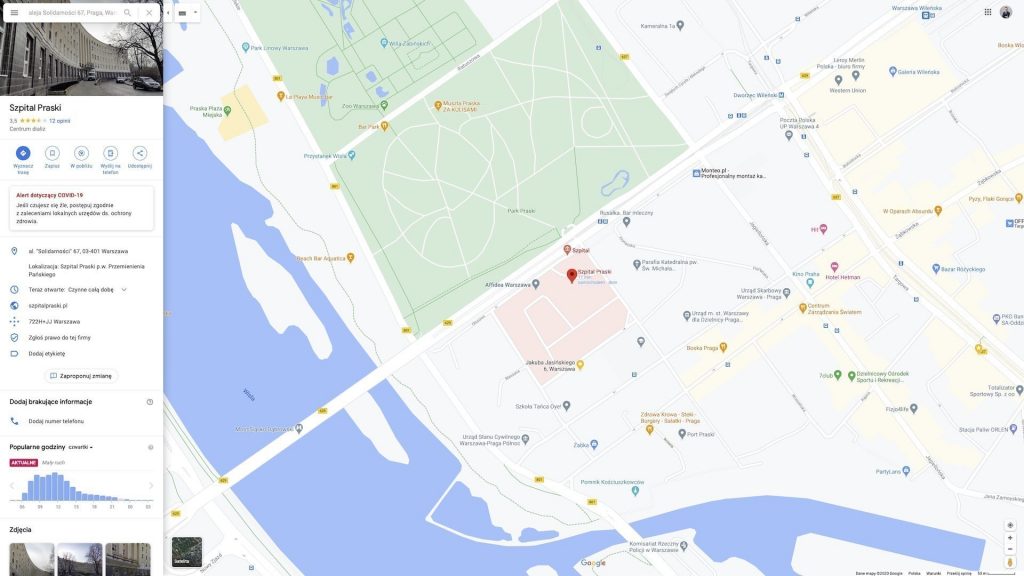
Nothing hard. All we have to do is enter the name of the place we are looking for. In the example of the Prague Hospital, all you need is the “Prague Hospital”. And we already get information about the name of the facility, its website and ratings. Oh yes! Pay attention to the detailed information in the upper left corner under the search engine and the red indicator on the map – it is exactly at the point where the facility you are looking for and we can see the full name of the hospital.
1. We mark our place on the Map

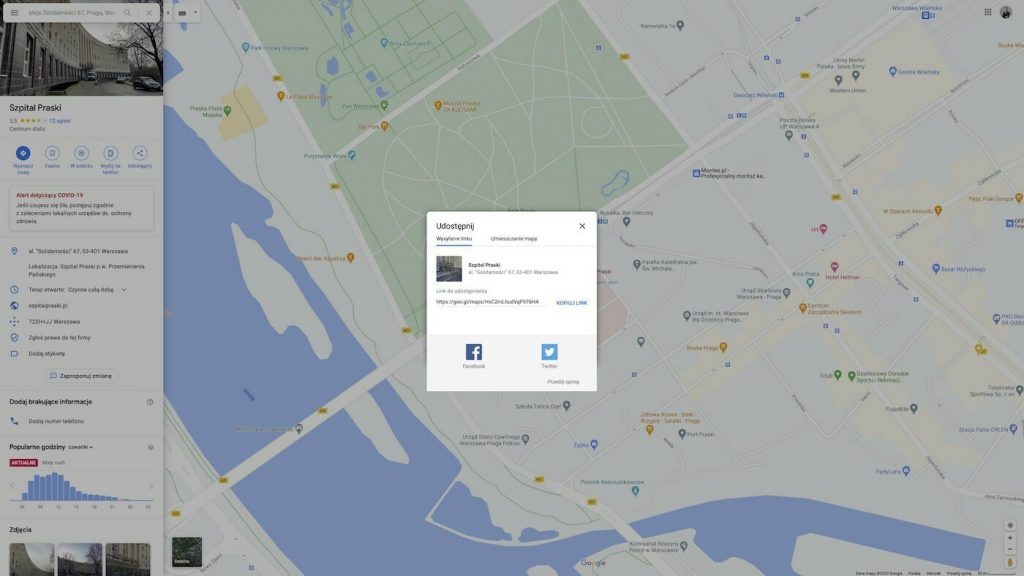
In the right column under the name of the place we have round buttons, there we will find a button. We will see such a window. If we want to send a link to Google Maps in the same place as we see, we can use the shortened link or share it on Facebook or Twitter. We care about the second option that can be seen in this window, namely “Share maps”

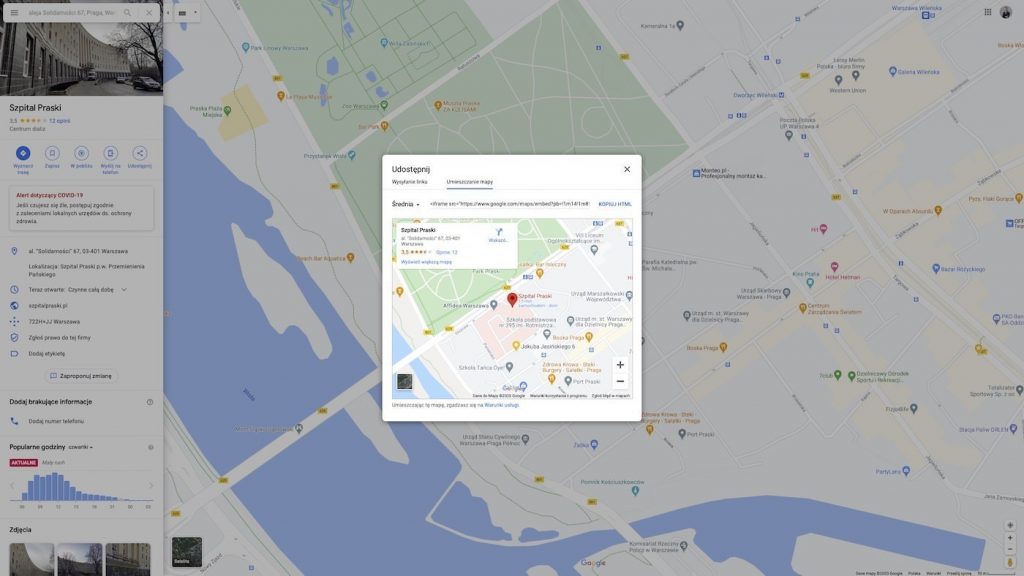
3. We generate the HTML code
At this point, we can generate a special HTML code that we can embed on our website.

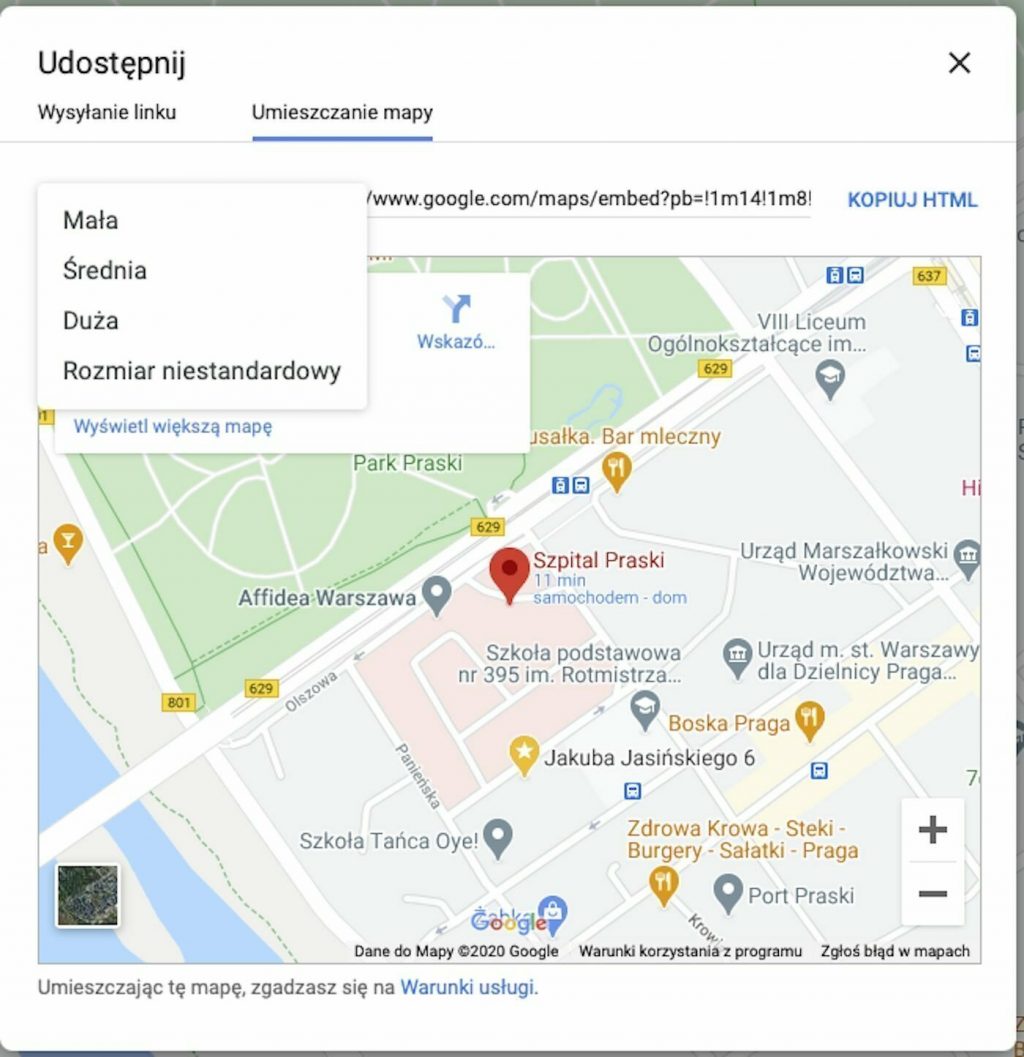
3. We choose the size
We can choose one of the 3 ready sizes, or enter our own.

If we want to enter our own dimensions, just change the parameters
width = “ 800 “ – 800 is our width
height = “ 600 “ – 600 is our majesty
By default, the values are given in pixels, I often use percentage notation.
For example width = “100%” height = “600 ″ allows me to keep the height of 600 pixels, and 100% of the width of the page, thanks to these parameters, the map is always adjusted to the width of the browser and it does not bulge, for example with small screens of phones or tablets, and it is not too narrow on large monitors.
If you want to enter percentages, you have to copy the code first and then change the value from pixels to percentages. Since it cannot be done in the Google window, but it works fine on the website – I checked it myself.

4. Copy the code to the website
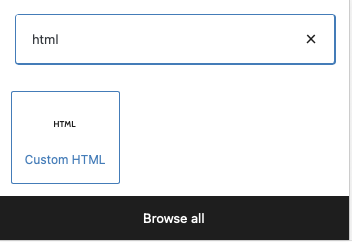
There are many options here. If using WordPress then just add a new “Custom HTML” block and paste the code there. If you use other solutions, you have to paste it in the right place or by editing a specific html page.

If everything went as it should be, you can enjoy the Google map on your website. It is also the easiest way to add a map to the website. Unlike plugins and tools that actually allow you to edit the appearance of maps, they require additional API authorizations. If you have a lot of traffic, it may even be associated with additional fees. By using the way to add Google Map on website presented here, you don’t need to worry about it.
If you want to add something more than just a Google Map to your website, see what they are Google Street View virtual walks.



Hey! I know this is somewhat off topic but I was wondering
which blog platform are you using for this site?
I’m getting sick and tired of WordPress because I’ve had issues
with hackers and I’m looking at alternatives for another
platform. I would be awesome if you could point me in the direction of a
good platform.
This is WordPress, also. 🙂