Dziś pokaże jak szybko dodać mapkę Google na stronie www tak by wyświetlała nazwę firmy i dokładny punkt z informacjami zawartymi w wizytówce Map Google zamiast pustego adresu. Posłużę się przykładem Szpitalu Praskiego. Załóżmy, że chcemy pokazać informacje o jego dokładnej lokalizacji.
Źle dodana mapa Google na stronie internetowej
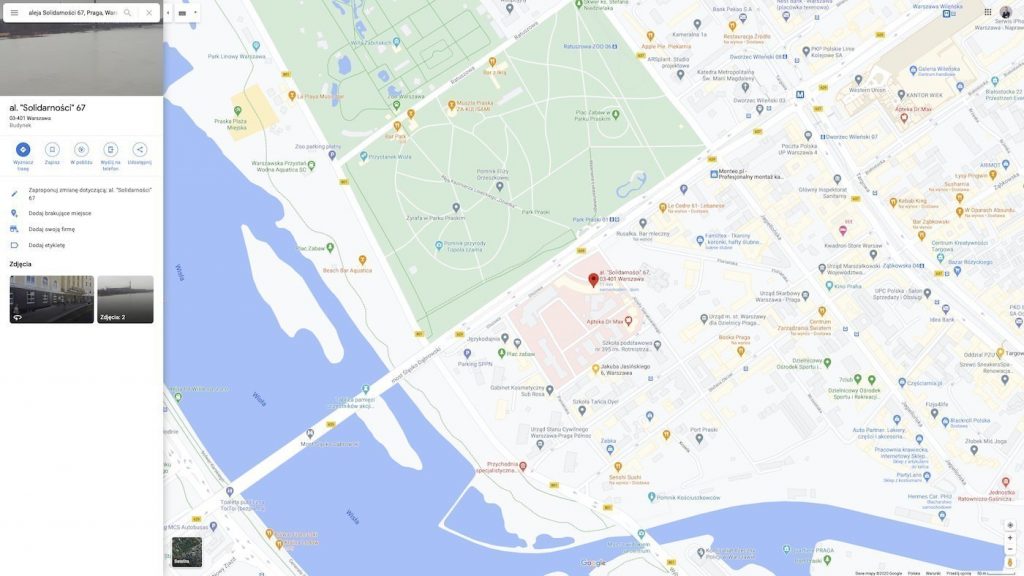
Możemy wpisać adres: aleja Solidarności 67, Praga, Warszawa i oczywiście otrzymamy mapkę z puntem jak poniżej. Jednak nie jest najlepsze rozwiązanie dla miejsca które chcemy wskazać czy np. naszego biznesu którego adres chcemy wskazać na naszej stronie, ponieważ takie zaznaczenie nie podaje szczegółowych informacji o nazwie naszego miejsca, stronie internetowej i ocenie. Jeśli ktoś zapisze wskazaną lokalizację do ulubionych (za pomocą gwiazdki), to zapisuje tylko adres, a nie to co się tam znajduje. Jest to szczególnie ważne w przypadku kilku firm pod jednym adresem. Metoda polegająca na wpisaniu samego adresu nie pokazuje placówki/firmy którą chcemy wskazać. Mapka którą umieścimy na stronie wyglądać będzie tak – brak informacji o miejscu.

Jak dodać mapkę Google poprawnie?
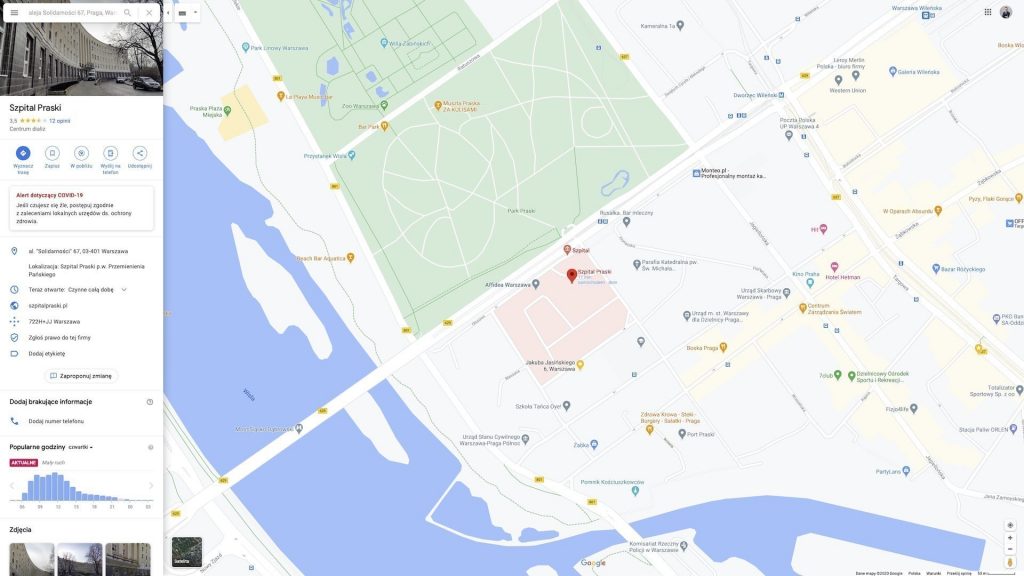
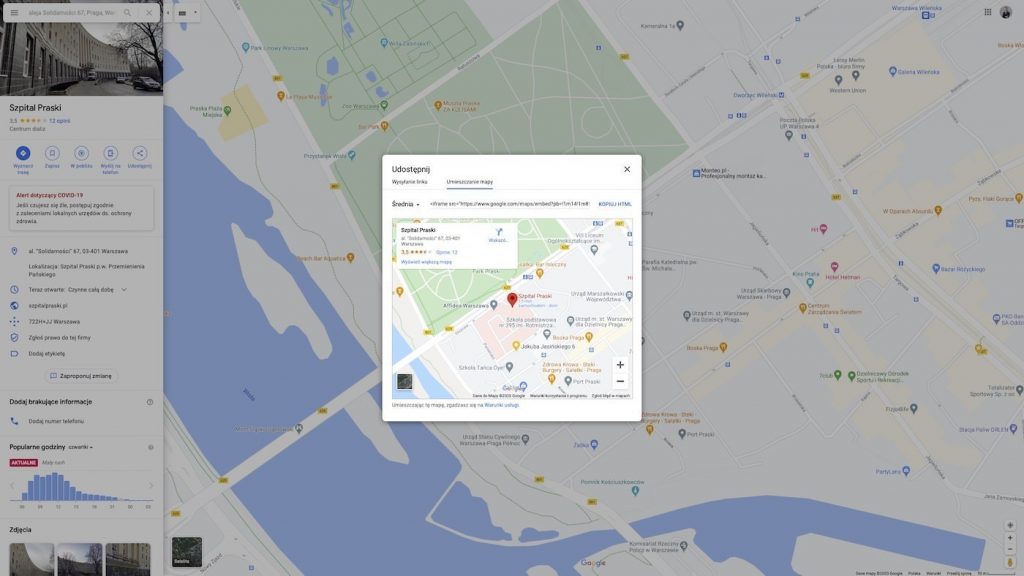
Nic trudnego. Wystarczy, że wpiszemy nazwę miejsca którego szukamy. W przykładzie Szpitalu Praskiego wystarczy tylko „Szpital Praski”. I już dostajemy informację o nazwie placówki, jej stronie www, czy ocenach. O tak! Zwróć uwagę na szczegółowe informacje w lewym górnym rogu pod wyszukiwarką i czerwony wskaźnik na mapie – jest dokładnie w tym punkcie gdzie szukana placówka i widzimy pełną nazwę Szpitala.
1. Zaznaczamy nasz lokal na Mapie

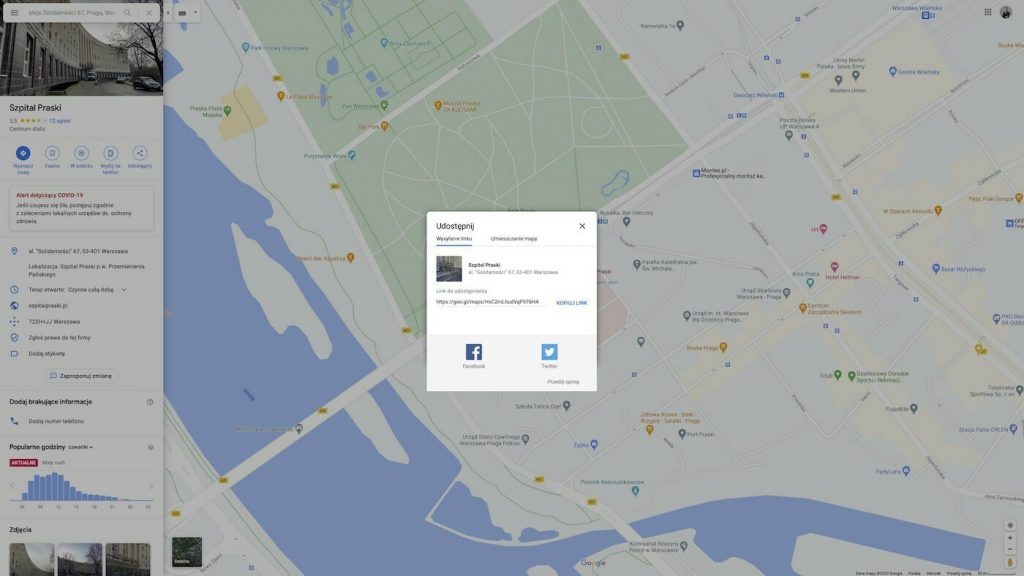
2. Klikamy “Udostępnij”.
W prawej kolumnie pod nazwą miejsca mamy okrągłe przyciski tam znajdziemy przycisk. Zobaczymy takie okno. Jeśli chcemy wysłać link do Map Google w tym samym miejscu które widzimy, to możemy skorzystać ze skróconego linku lub udostępnić go na Facebooku lub Twiterze. Nam zależy na drugiej opcji którą widać w tym oknie, a mianowicie “Udostępnij mapy”

3. Generujemy kod HTML
W tym momencie, możemy wygenerować specjalny kod HTML który możemy osadzić na naszej stronie www.

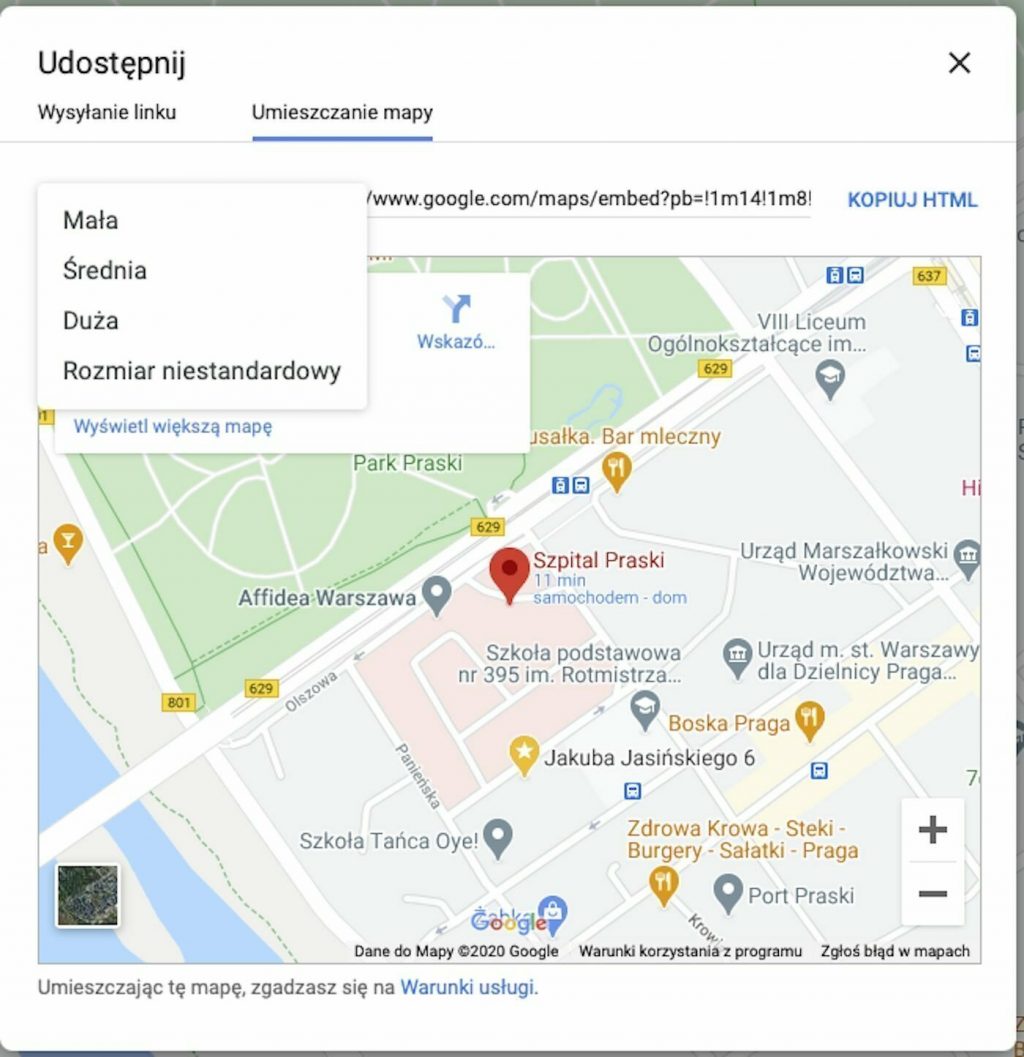
3. Wybieramy rozmiar
Możemy wybrać jeden z 3 gotowych rozmiarów, lub wpisać własny.

Jeśli chcemy wprowadzić własne wymiary to wystarczy zmienić parametry
width=”800„ – 800 to nasza szerokość
height=”600„ – 600 to nasza wysokość
Domyślnie wartości podane są w pixelach, ja stosuję często zapis procentowy.
Przykładowo width=”100%” height=”600″ pozwala mi zachować wysokość 600 pixeli, oraz 100% szerokości strony, dzięki takim parametrom mapkę mam zawsze dopasowaną do szerokości przeglądarki i nie rozpycha się ona np przy małych ekranach telefonów czy tabletów, oraz nie jest za wąska na dużych monitorach.
Jeśli chcecie podać procenty, musicie najpierw skopiować kod, a potem zmienić wartość z pixeli na procenty. Ponieważ w oknie Google nie można tego zrobić, ale na stronie działa bez problemu – sprawdziłem to sam.

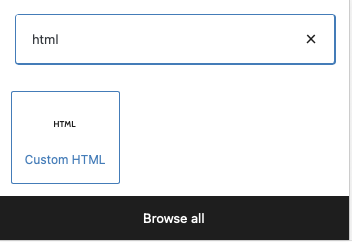
4. Kopiujemy kod na stronę www
Tutaj opcji jest wiele. Jeśli korzystanie z WordPressa, to wystarczy dodać nowy blok “Custom HTML” i tam wkleić kod. Jeśli korzystacie z innych rozwiązań musicie wkleić go w odpowiednim miejscu lub edytując konkretną stronę html.

Jeśli wszystko poszło tak jak trzeba to możecie cieszyć się mapą Google na swojej stronie. Jest to też najprostszy sposób dodawania mapy na stronie. W odróżnieniu od wtyczek i narzędzi które co prawdą pozwalają edytować wygląd map, to wymagają dodatkowych autoryzacji API. Jeśli macie duży ruch na stronie, to może się to nawet wiązać z dodatkowymi opłatami. Korzystając z przedstawionego tutaj sposobu na dodanie mapy Google na stronie internetowej, nie musicie się o to martwić.
Jeśli chcecie na swojej stronie dodać coś więcej niż tylko Mapę Google, to zobaczcie czym są wirtualne spacery Google Street View.