Jeśli macie już stworzony wirtualny spacer w Mapach Google i zastanawiacie się jak dodać wirtualny spacer na stronie WordPress, to ten poradnik jest dla Was. Całość powinna zająć nam nie więcej niż 5 minut. Cały proces wyglada bardzo podobnie jak w przypadku dodawania Mapy Google na Stronę internetową i po części jak dodawanie wirtualnego spaceru na Facebooku. Większość wirtualnych spacerów na tej stronie zostało zamieszczonych w podobny sposób – znajdziecie je w moim portfolio.
Jak dodać wirtualny spacer na stronie WordPress?
Trzeba zacząć od tego, że musimy mieć przede wszystkim firmę w Mapach Google, a następnie wirtualny spacer w Mapach Google który chcemy dodać na stronie. Jeśli jeszcze go nie posiadasz, to zajrzyj do mojej oferty wirtualnych spacerów Google Street View.
1. Otwórz Mapy Google
Wchodzimy na Mapy Google w przeglądarce komputerowej na komputerze.
2. Znajdź swoją firmę w Mapach Google
W lewym górnym rogu w polu wyszukiwania wpisujemy adres naszej firmy i klikamy Enter lub lupkę.

Jeśli mamy naszej firmy w Mapach Google i wirtualnego spaceru to musimy wcześniej dodać firmę do map, a następnie zamówić wirtualny spacer Google.
3. Otwórz wirtualny spacer w Mapach Google
- Opcja 1: Wirtualny Spacer Google znajdziemy w zakładce Zdjęcia i tam znajdziemy prostokąt „Street View i zdjęcia sferyczne.”
- Opcja 2: Możemy też w prawym dolnym rogu znaleść małego pomarańczowego ludzika którego możemy chwycić i opuścić na mapę w miejscu niebieskich kropek.

4. Wybierz widok startowy
Ważne aby przed utworzenie kodu HTML w kroku 5 wybrać odpowiedni widok. Jeśli chcemy aby zaczynał się od wejścia do lokalu, to idziemy do tego miejsca. Jeśli chcemy zacząć od ciekawego miejsca wewnątrz naszego spaceru, to otwieramy go w tym miejscu i ustawiamy kadr w dokładnie taki sposób jaki chcemy pokazać odwiedzającym naszą stronę internetową z wirtualny spacerem. Ten widok będzie zapisany w kodzie HTML.

5. Utwórz i skopiuj kod HTML
- Jeśli już wybraliśmy odpowiedni “kadr” to w lewym górnym rogu na szarym kwadracie z nazwą naszej firmy i twórcy wirtualnego spaceru klikamy w trzy szare kropki i wybieramy Udostępnij lub umieść zdjęcie.
- W oknie ”Udostępnij” wybieramy ”Umieszczanie mapy w którym zobaczymy okienko z wirtualnym spacerem.

6. Skopiuj kod HTML
W oknie umieszczania mapy możemy wybrać jego wielkość na stronie internetowej. Domyślnie średni rozmiar średnio ma 600 pikseli szerokości i 450 pikseli wysokości. Odpowiadają za to parametry:
“width=”600″ height=”450”
Ja polecę inną metodę.
Kopiujemy link tak jak jest, a następnie wpisujemy własne parametry w zależności od szerokości naszej strony i miejsca w którym umieszczamy wirtualny spacer.
Ja preferuję ustawić parametr width=“100%”. Tworząc kod w Mapach Google tego nie zrobimy, ale wklejając już kod na stronę internetową możemy stosować szerokość w procentach, dzięki czemu wirtualny spacer automatycznie dopasuje się jej szerokość. Wysokość jaką najczęściej stosuje to ok 400-500 pikseli, ze względu na urządzenia mobilne.
7. Tworzymy nową stronę, lub wchodzimy w edycję już utworzonej
Wirtualny spacer możemy dodać na osobnej podstronie, albo dodać go np. w zakładce kontakt na naszej stronie internetowej. Nie ma to większej różnicy, a dodawanie kodu wygląda tak samo. Możemy dodać do posta, lub na stronę.

- Wchodzimy w nasz panel admina (Kokpit wordpress) naszadres.pl/wp-admin/
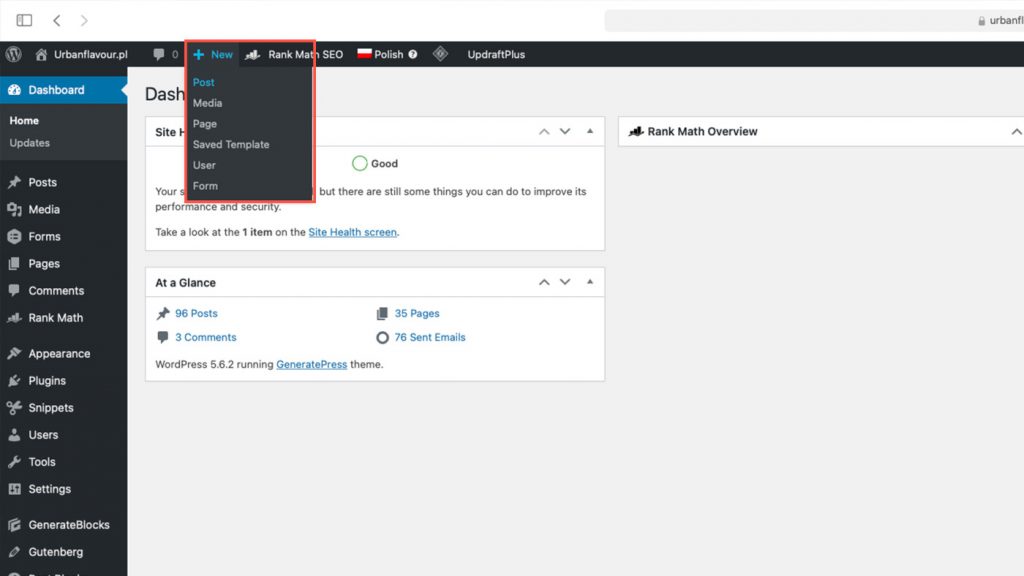
- Na górnym pasku wybieramy Nowy > Post lub Strona
- Jeśli chcemy dodać kod na istniejącą stronę to wchodzimy w Posty > Wszystkie Posty > Wybieramy post i klikamy na niego
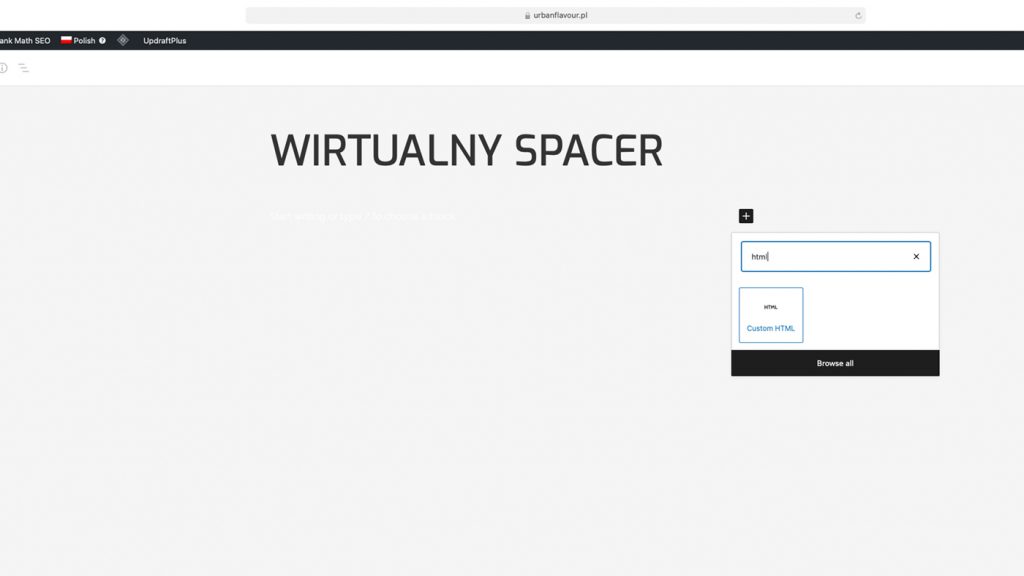
8. Dodajemy blok Custom HTML
Jeśli jesteśmy już w edycji strony/posta to tworzymy nowy blok o nazwie ”Custom HTML i tam wklejamy nasz skopiowany kod HTML z Map Google.

Pamiętajmy o wpisaniu odpowiednich rozmiarów w parametrach width i height.
Jeśli to nowy post, to ustawiamy miniaturkę i inne dane, publikujemy i gotowe! Pamiętajcie również o dodanie nowej strony do menu, lub odpowiednich linków, aby łatwo na nią trafić. No by było na tyle.
Poradnik w wersji wideo
Jeśli wolicie zobaczyć jak dod to poniżej zamieszczam jak zrobić to wszystko na przykładzie posta którego czytacie.